Design trends are kind of a big deal. And to be on top of the game, a professional tries to learn what these trends are and create and evolve to be relevant for the time. Today we’ll be taking a look at some UI/UX design trends you need to watch out for in 2021.
Thanks to uibysherms for the insightful post. Here are some words from them:
By uibysherms:
🔎 Users visit tons of websites constantly which means there is a need to somehow draw their attention and make them stay on a platform.
One way to succeed is to build a visually appealing and intuitive web solution. Here comes the question of what tendencies to follow.
Let’s now explore the leading UI/UX design trends in 2021 in detail and how you can implement them in your designs!
UI/UX Design Trends For 2021






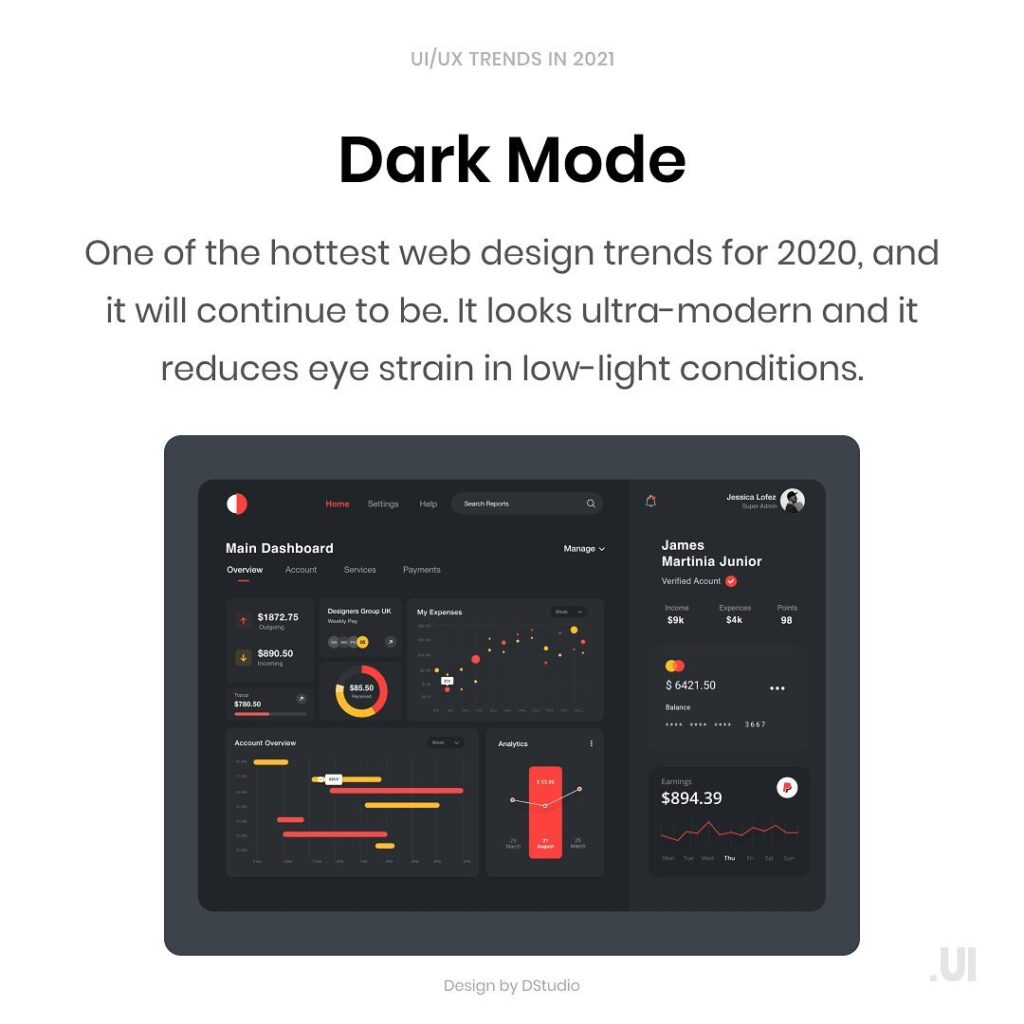
Dark Mode



One of the hottest web design trends for 2020, and it will continue to be. It looks ultra-modern and it reduces eye strain in low-light conditions.
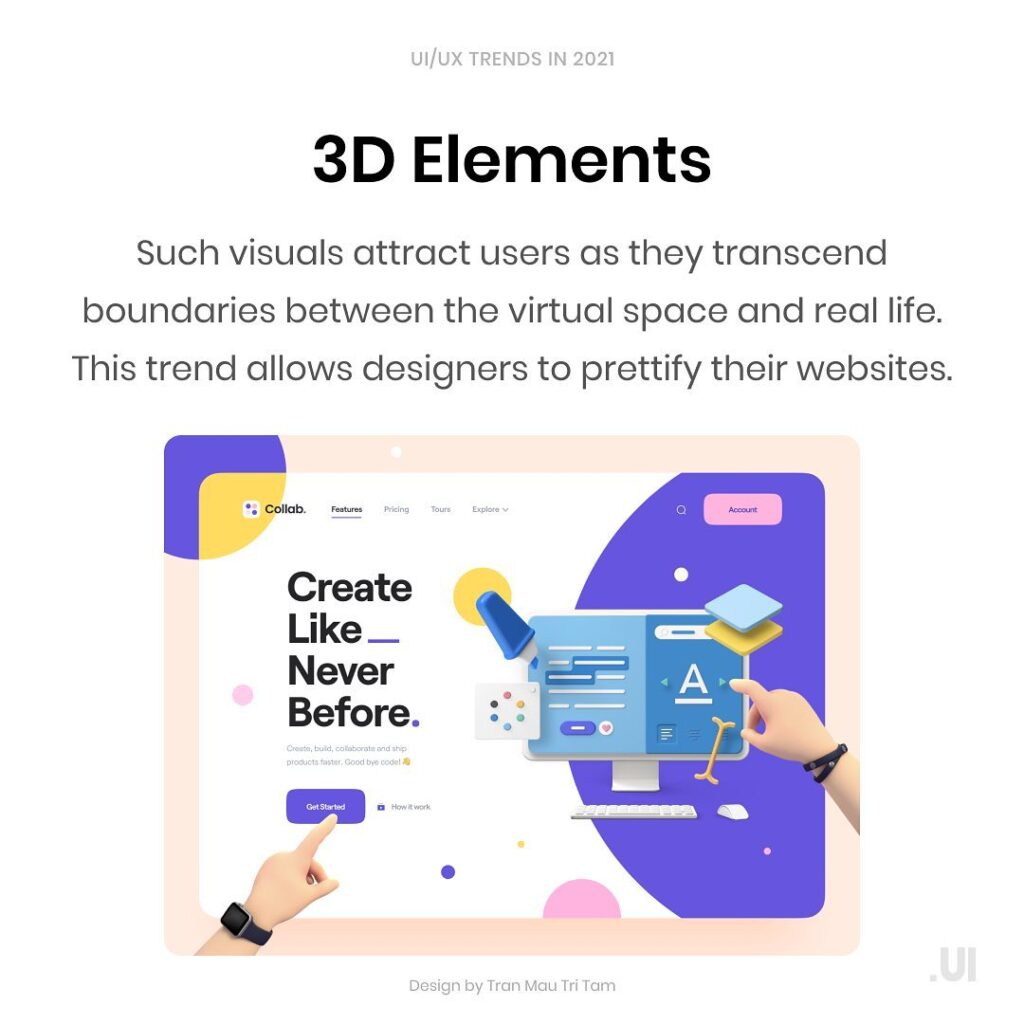
3D Elements



Such visuals attract users as they transcend boundaries between the virtual space and real life. This trend allows designers to prettify their websites.
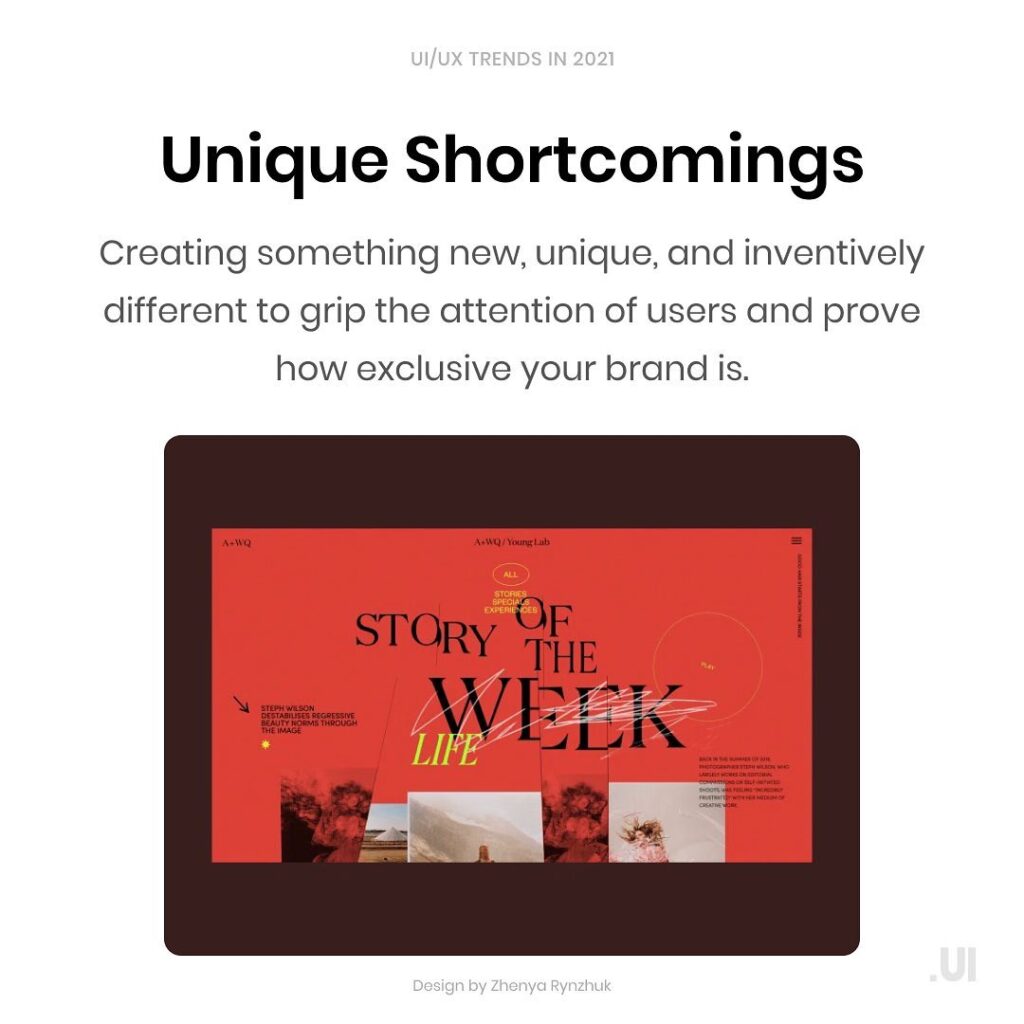
Unique Shortcomings



Creating something new, unique, and inventively different to grip the attention of users and prove how exclusive your brand is.
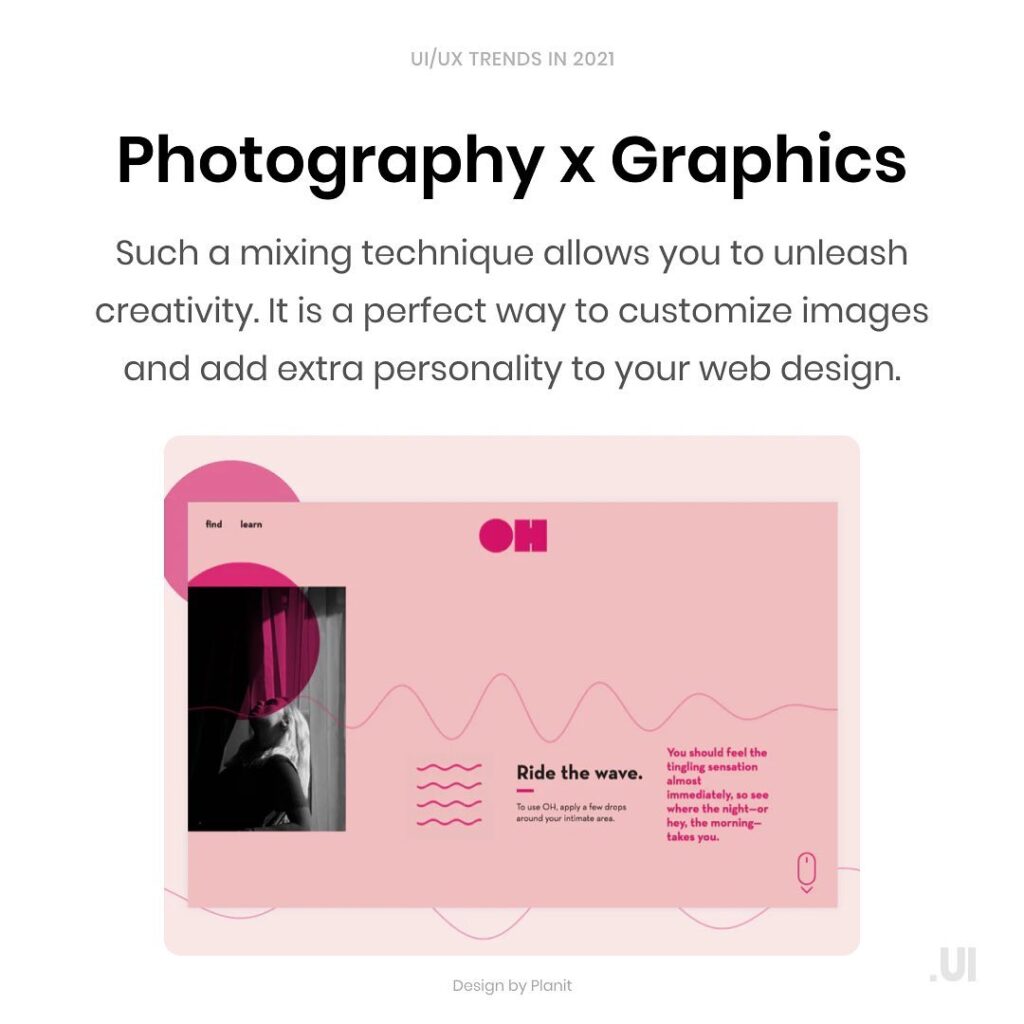
Photography x Graphics



Such a mixing technique allows you to unleash creativity. It is a perfect way to customize images and add extra personality to your web design.
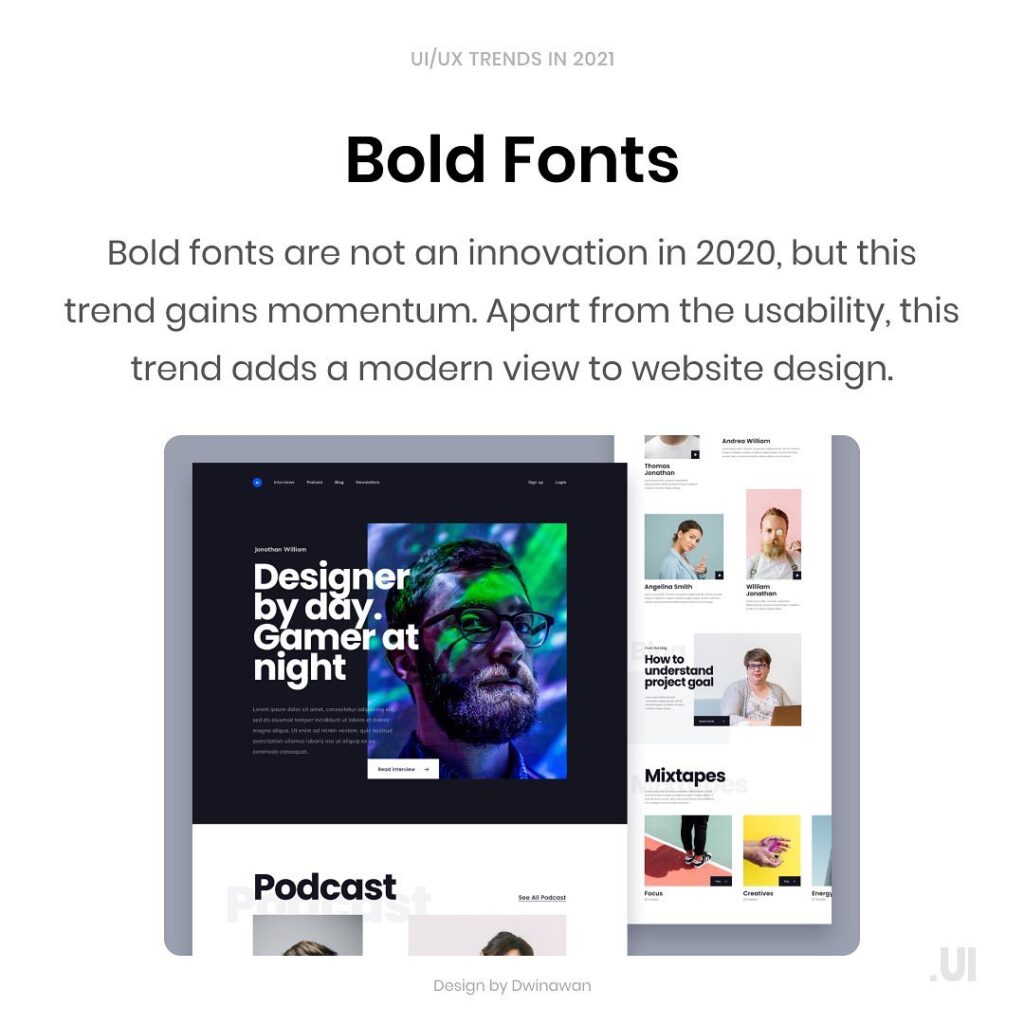
Bold Fonts



Bold fonts are not an innovation in 2020, but this trend gains momentum. Apart from the usability, this trend adds a modern view to website design.
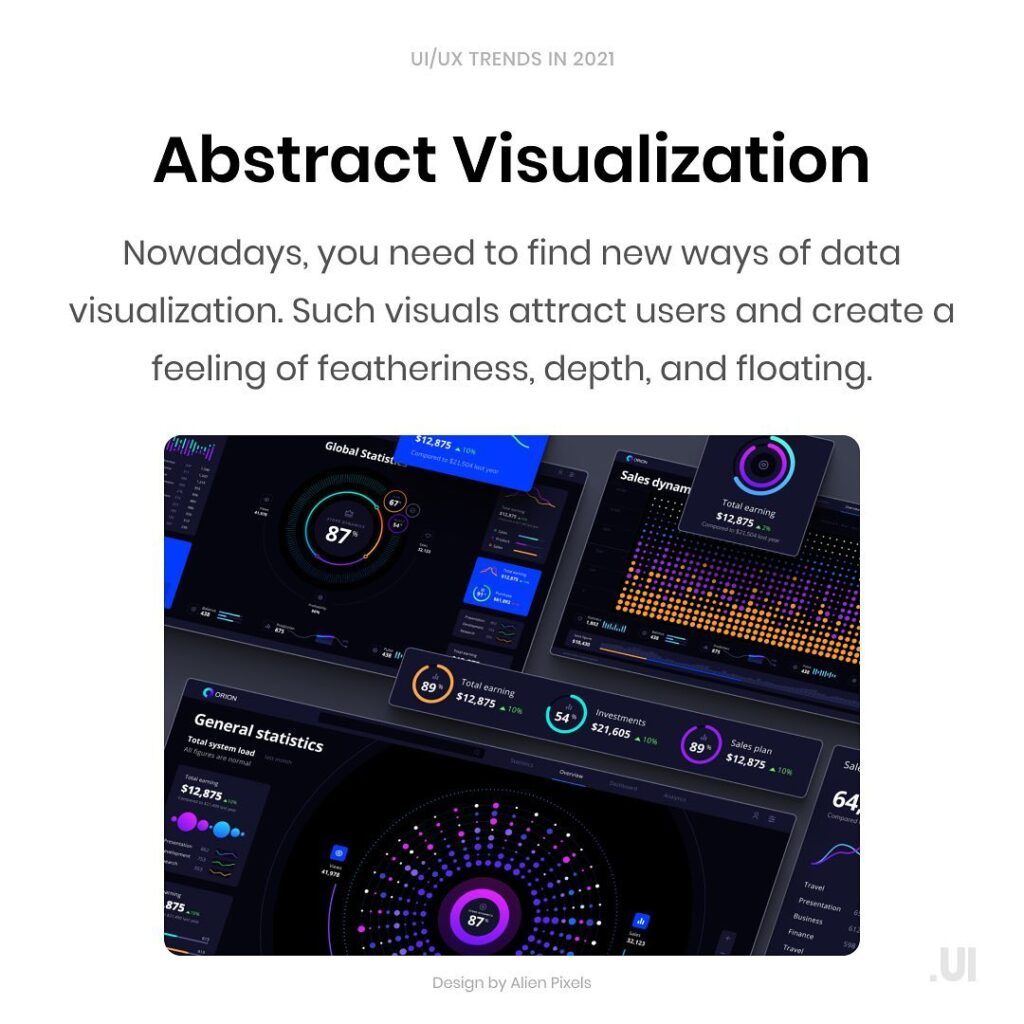
Abstract Visualization



Nowadays, you need too find new ways to data visualization. Such visuals attract users and create a feeling of featheriness, depth, and floating.
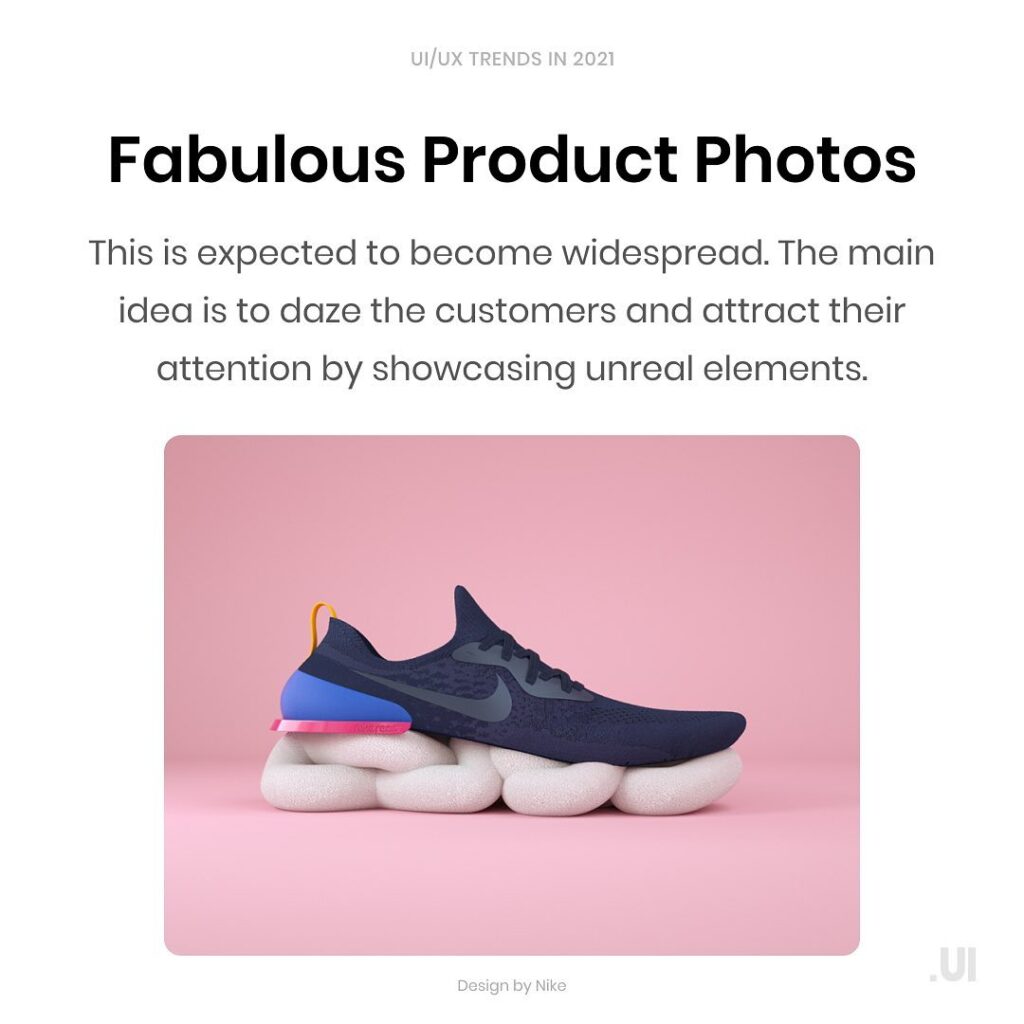
Fabulous Product Photos



This is expected to become widespread. The main idea is to daze the customers and attract their attention by showcasing unreal elements.
Thank You!!



Did you like the post? Share it with your friends and let us know your thoughts in the comment section below.

