Do you also love the floral elements in designs as much as I do? If so, I’m sure you’d be curious to know how to create these beautiful symmetrical elements that can decorate your design. You can create them with ease using Figma. And today we’re learning this only. How to create floral elements in Figma.
Thanks to Sèrgi Mi for this easy to follow guide. Without further ado, let’s dive into the process.

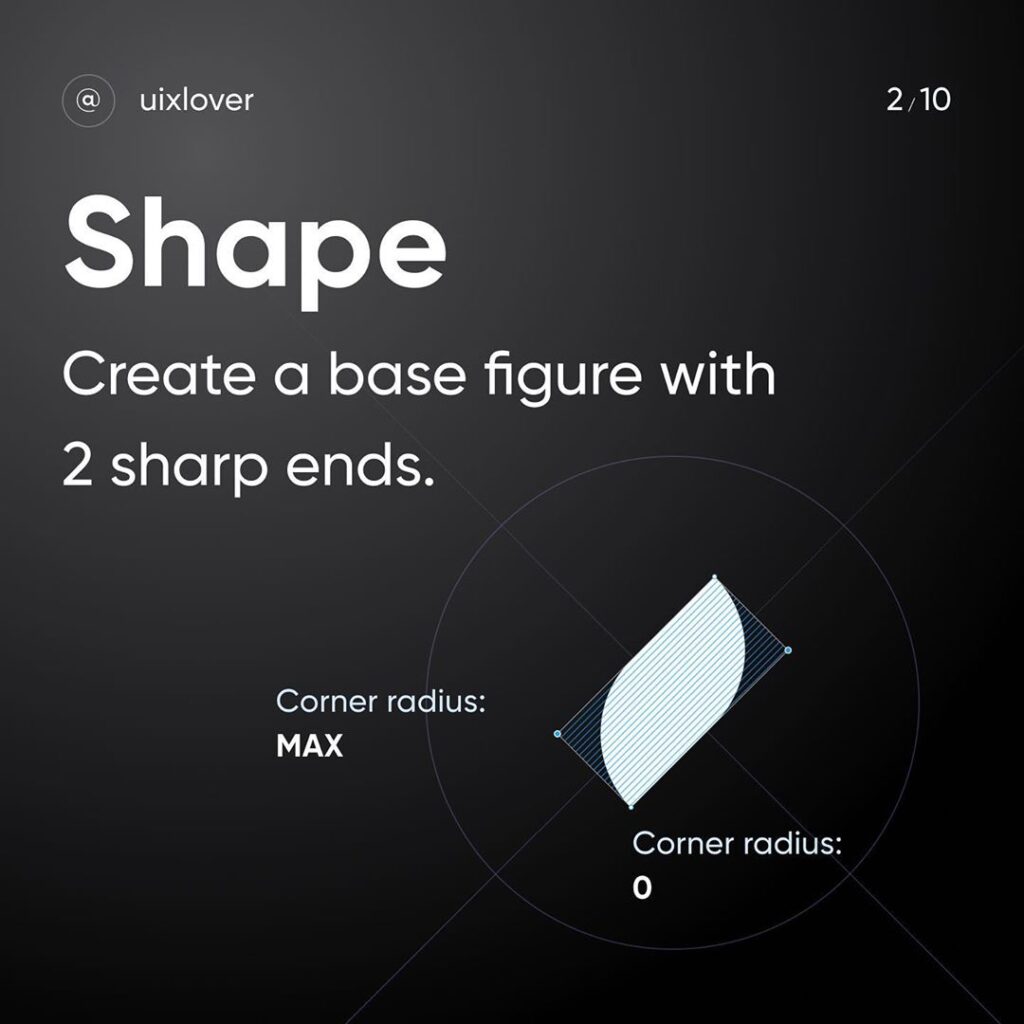
1. Shape
Create a base figure with 2 sharp ends.

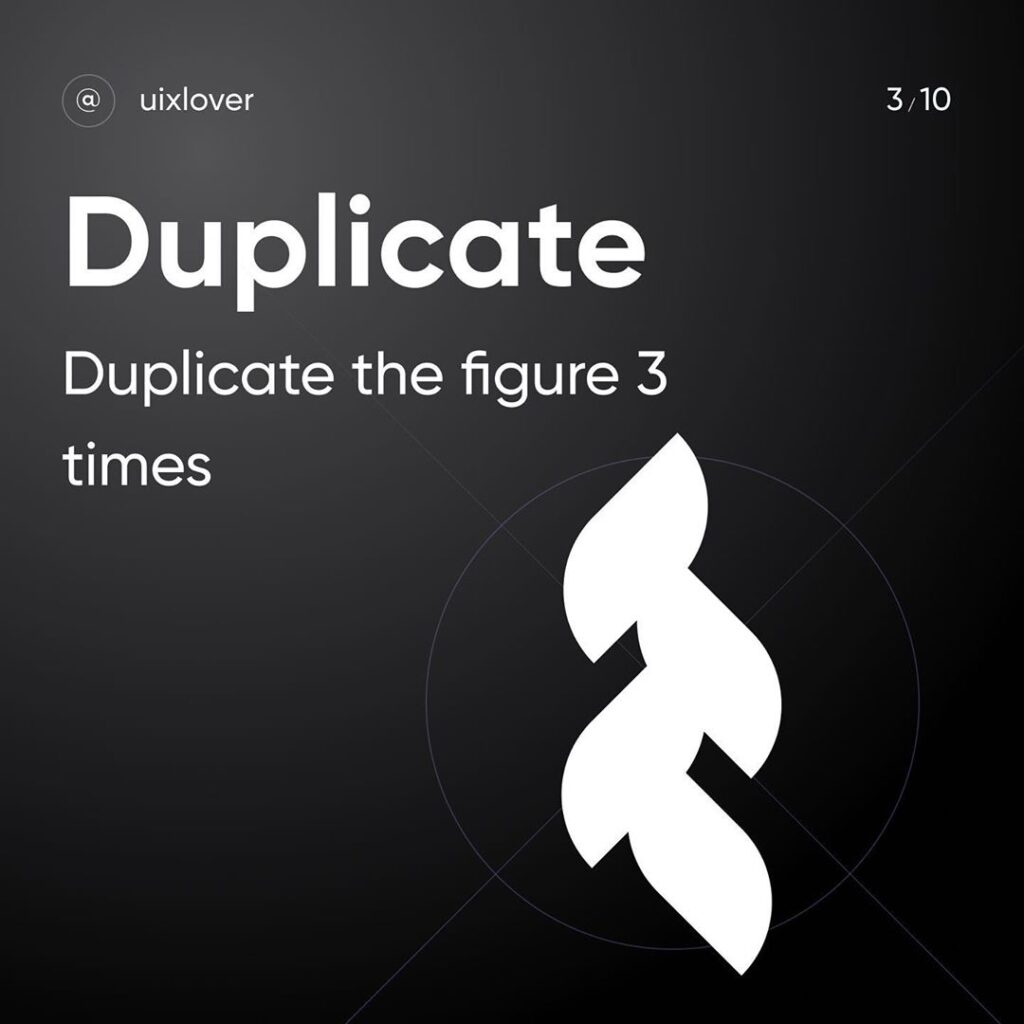
2. Duplicate
Duplicate the figure 3 times.

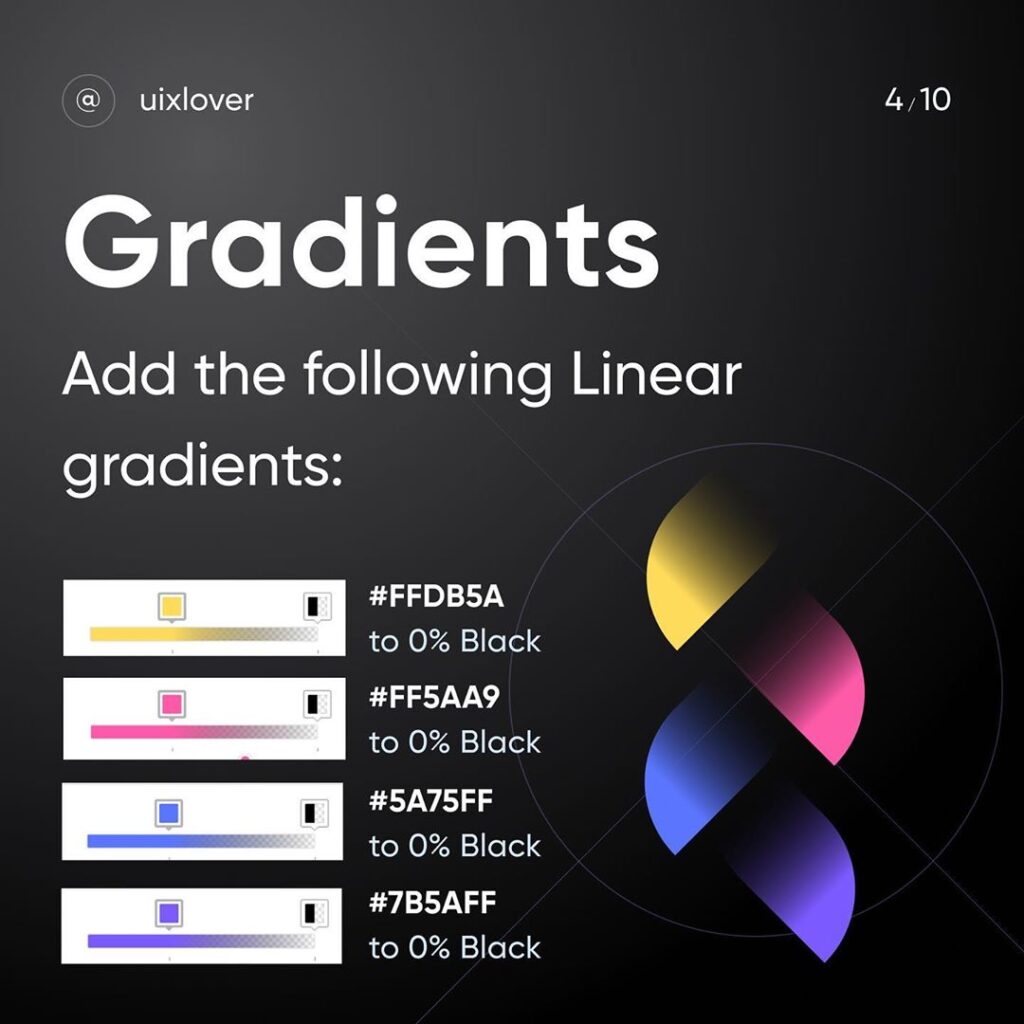
3. Gradients
Add the following Linear gradients:

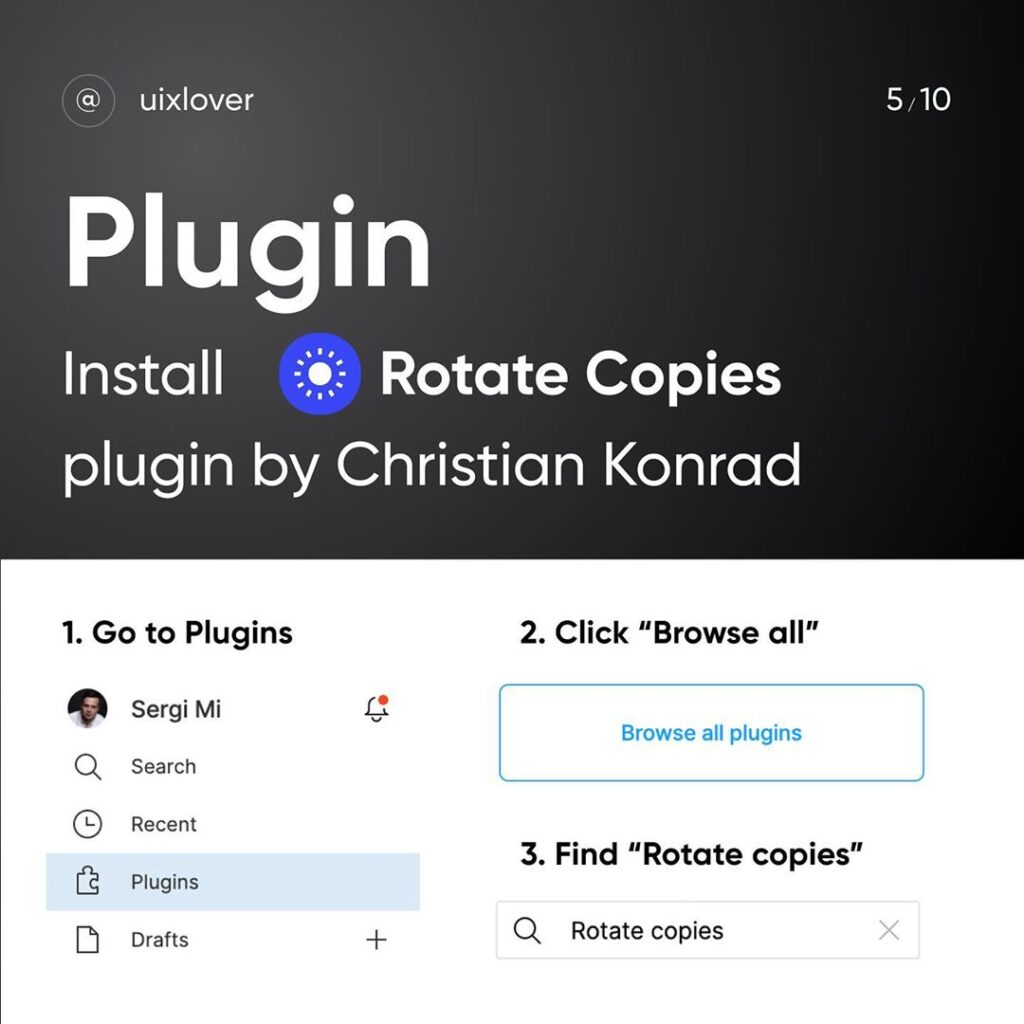
4. Plugin
Install Rotate Copies plugin by Christian Konrad.

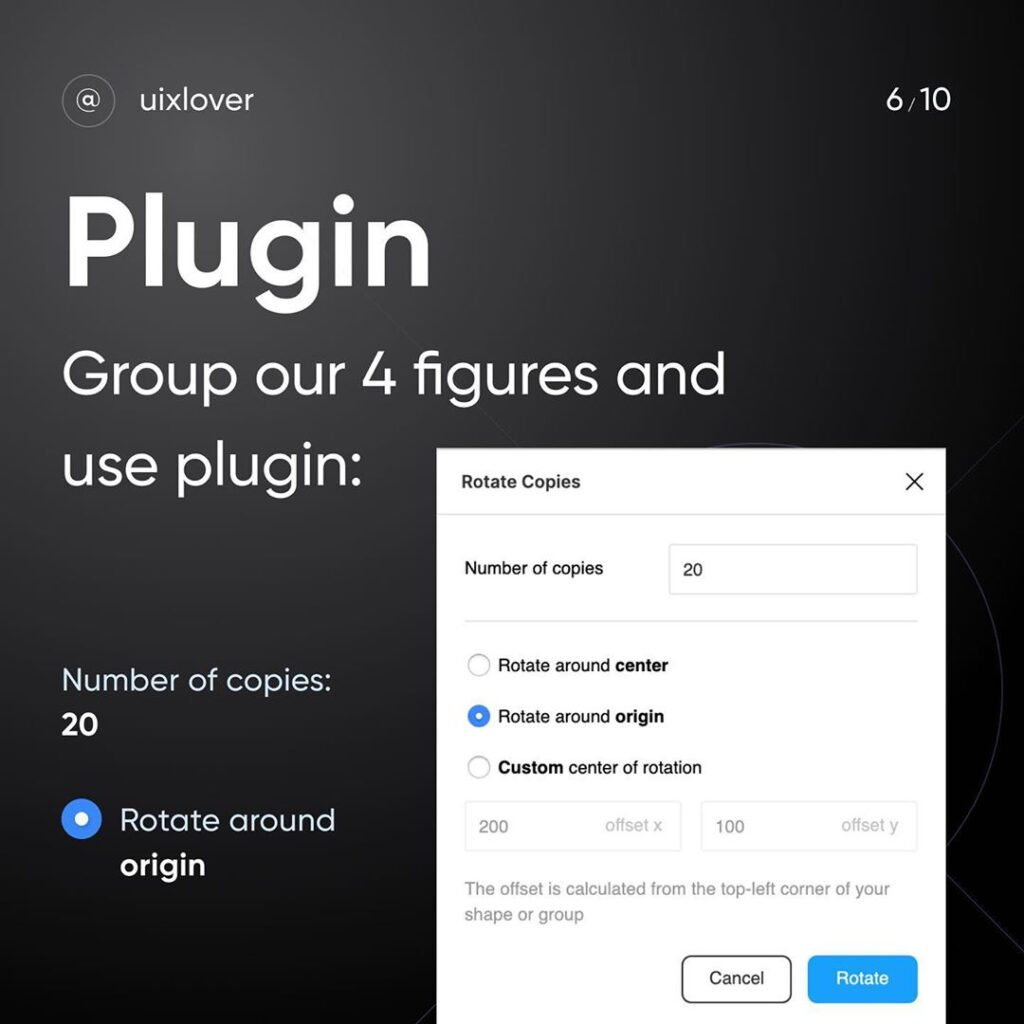
5. Plugin
Group our 4 figures and use plugin:

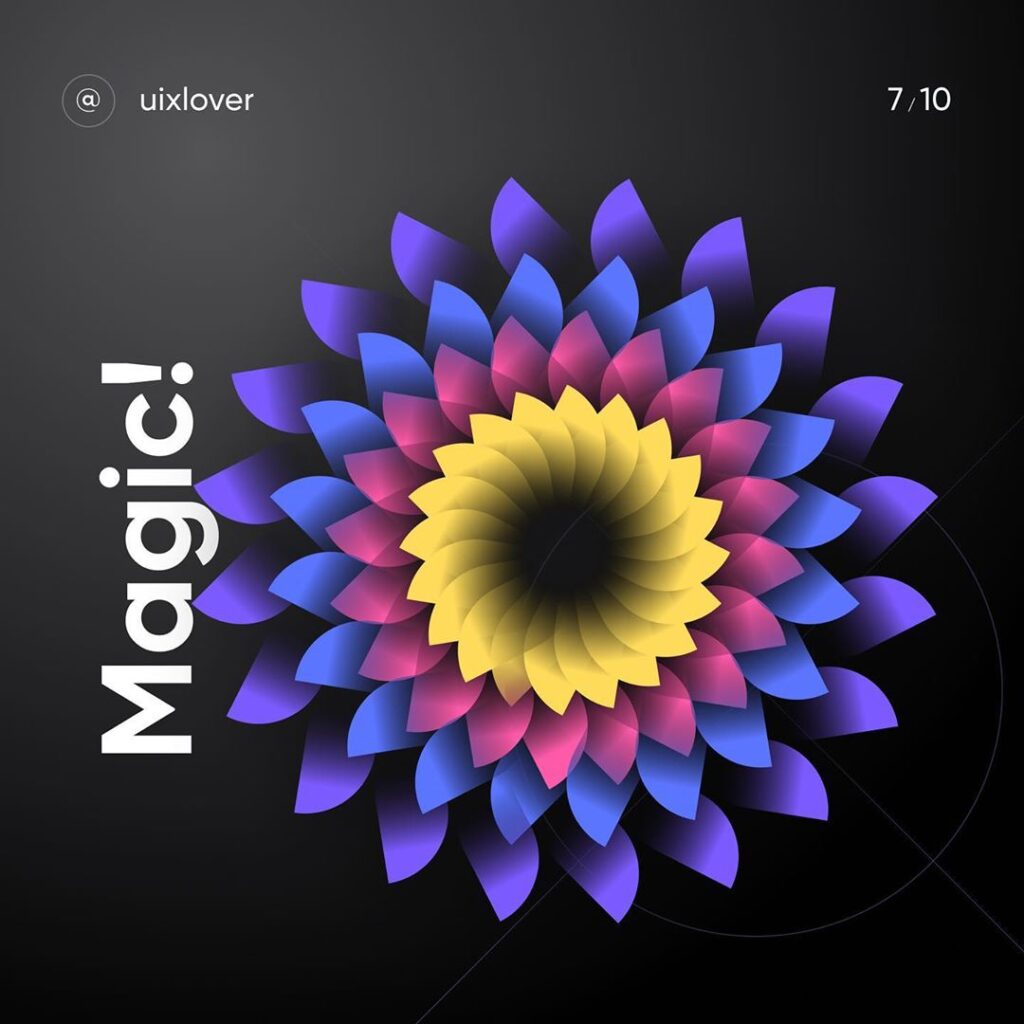
6. Magic

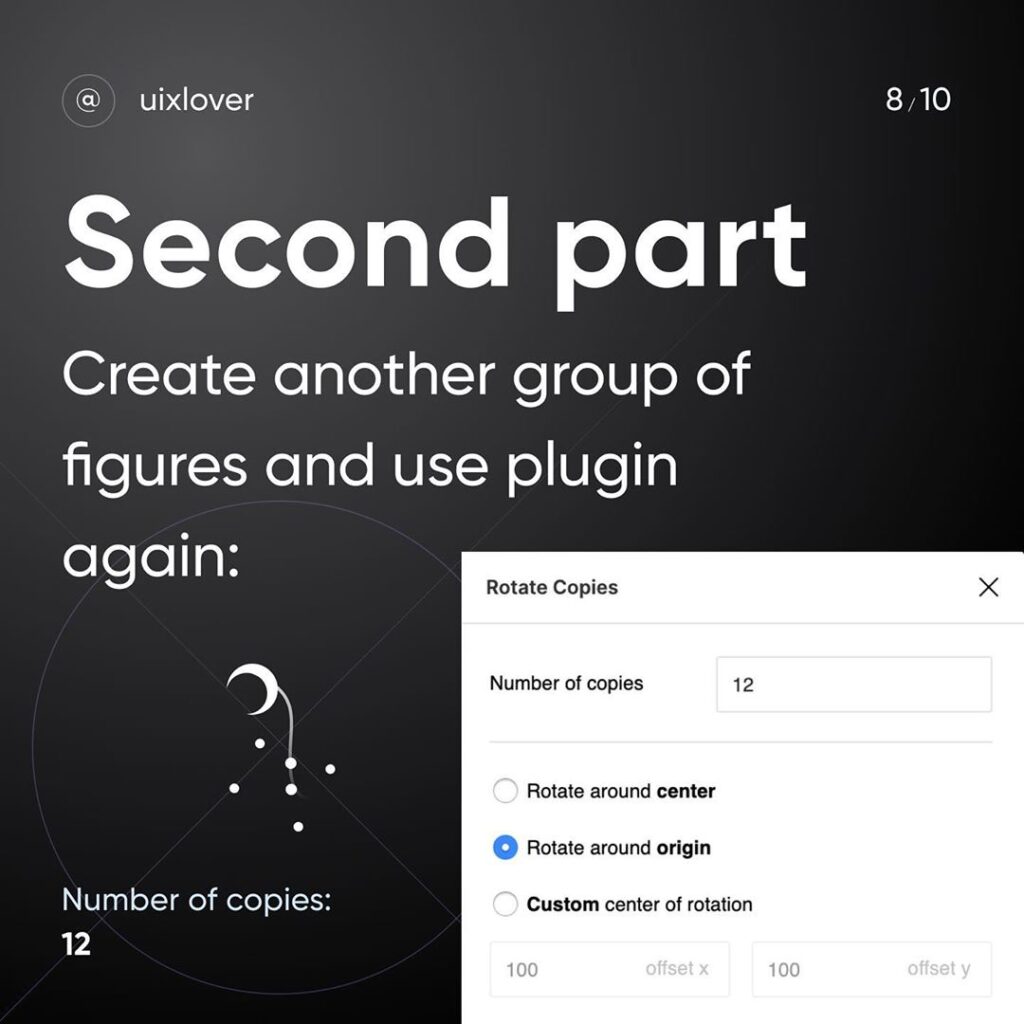
7. Second part
Create another group of figures and use plugin again:

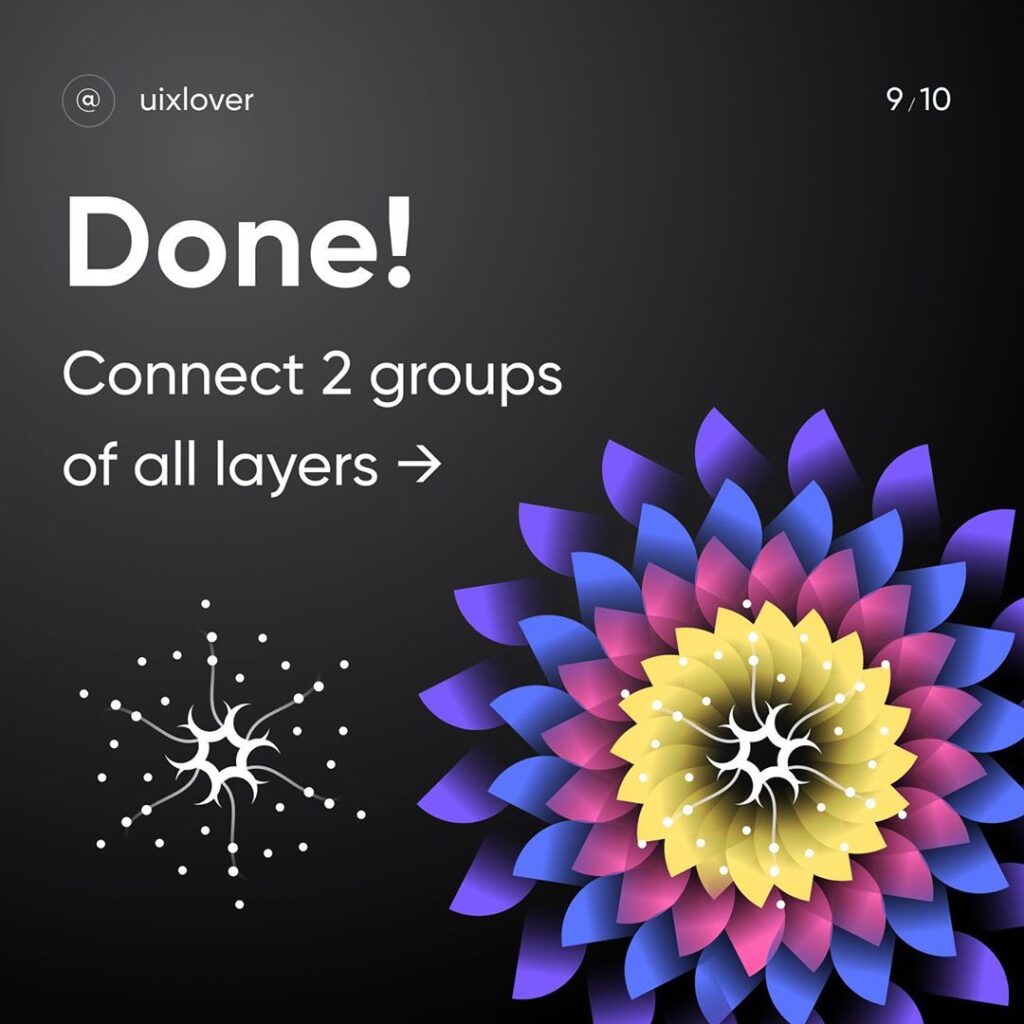
8. Done
Connect 2 groups of all layers.

Thank you 🙂

Did you find the post for floral elements in Figma helpful? If so, please share it with a friend who might benefit from it as well. Thank you 🙂

