Before we can draw and hit the computer, we need to understand how to compose your design. And it all starts with the elements of design.
Elements of design are the building blocks of everything we do in art. From drawing to painting to graphic design, even in films. Every great or bad design has these elements, and it can make or break the design.
Next time you look at a design, notice. You’ll surely see the following elements in that design.
1. Line



You know what’s a line right? A line is a continuous mark made on a surface by a moving point. Moreover, lines are the most basic elements of design and the first thing you’ll learn about in a design school.
You can use lines in a variety of ways. They can be thick, or thin, close together, or fall apart, they can be wavy, they can be jagged, they can be diagonal, or horizontal or vertical.
Lines always have more length than thickness. And, it can also have other elements applied to it like color, texture, and movement. You can use lines in your own unique way to give the look and feel you want.
2. Shapes



Let us define it first. A shape is an enclosed space and it is limited to 2 dimensions. Hence, flat in nature.
There are 2 types of shapes that we’ll talk about specifically. There are geometric shapes which are rectangle, circle, square, triangle, things you’ve seen in your geometry class, hence geometric shapes.
The other type is organic shapes, they’re more natural, more free form. You’ve seen them in nature and around you like the shape of a leaf, the silhouette of a figure, or any shape that is irregular or asymmetrical in appearance.
3. Space



Space is the distance or area between and around or within things that you see in your design.
In design, it can be referred to as white space, or empty space around an object. This is crucial when it comes to written design, brochures, and even posters.
Also, the understanding of positive and negative space is really important as well. Positive space is the actual object itself. Whereas, the negative space is the shape that’s created from the open spaces. It can either be between two objects or cut out through a shape.
4. Texture



Texture refers to the feel of an object. Now in design, you can’t actually feel it but it gives the illusion of some kind of texture.
Textures can be created using pattern designs, which means repeating shapes, and it gives the illusion of texture. Or we can actually mimic real texture. For example, if we want to make something look shiny, we would add a white little shine on the balloon or maybe show some shapes that are darker to show a shadow that’s there. So it can make it look 3d and realistic.
5. Color



Color is the amount of light that is reflected or refracted off of an object. So, light plays a really important role in color. It incorporates the hue, the saturation and value range that we see in colors.
The color wheel is a valuable tool to decide what colors to use and which going to be the most effective.
The following are the different groupings of colors that can be used.
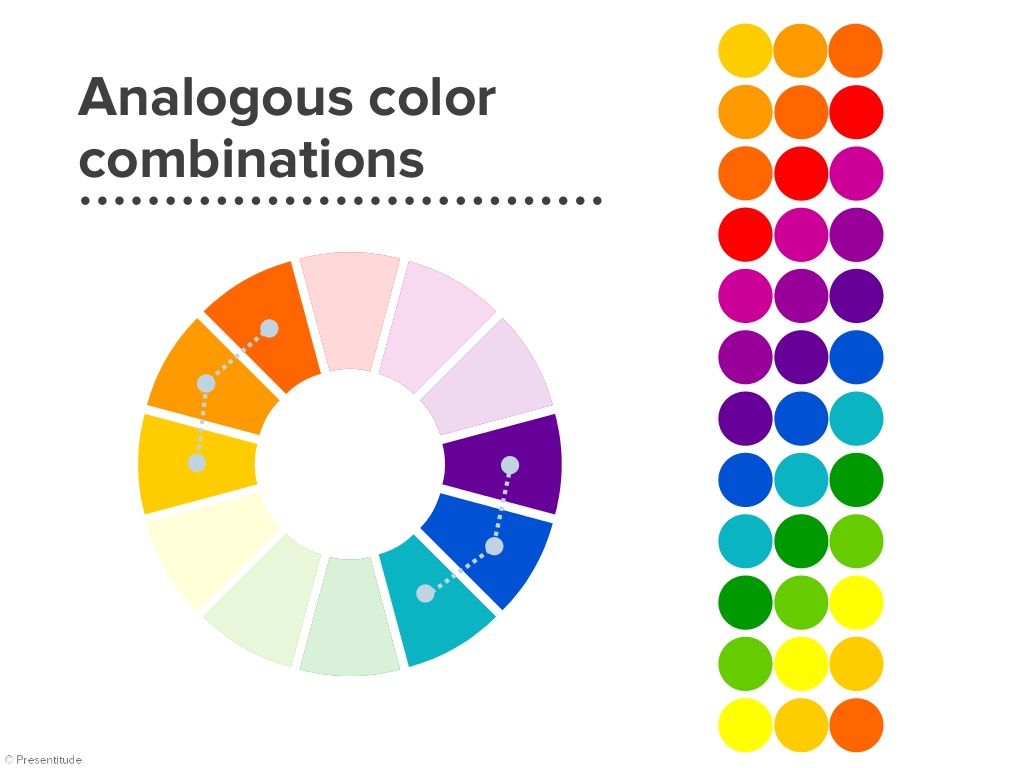
Analogous Colors
These are 2 to 4 colors that are next to each other on the color wheel. They can be anything having a warm feeling or a cool feeling. You might understand some of these colors. For example, orange, red and yellow kinda have a warm feel like fall, or if you think of hot, you think of red.
They can also have a cool or calming feel like blue, green and purple. These colors are always next to each other. Like if you think of snow, it got a blueish tint to its shadow or the cold water in your faucet which is blue.
Complementary Colors
Complementary colors are those colors that are across each other on the color wheel. For example, orange and blue, purple and yellow, and green and red. So, when you think of those, you think of Christmas with green and red.
And you see a lot of those color combinations and logo designs and even sports teams. That’s because they work really well together and grab people’s attention.
Monochromatic Colors
Monochromatic is another form of color combinations and that’s one single color but it’s the whole value range. So, it’s adding white and black into that one color to create a variety of mid-tones throughout.
Thank you!!
Thank you very much for visiting our page and I hope you found something to take away from the article. If so, please share this article with someone who can also benefit from it. Also, I would love to hear your design journey, so please, jump on to the comment section and let’s start a conversation 🙂









7 Responses
[…] use of spacing, as well as alignment of elements within tables, is essential. You can always design within tables, […]
[…] Color is a crucial factor in any design or artwork. A good color choice creates a positive effect on the observer’s mind. Whereas, a bad color choice has the opposite effect. […]
[…] you like the embossed effect as I do? It is nice and it adds an extra depth to the element which we want to highlight. If you want to apply it in your design and don’t know how to […]
[…] of the most common mistakes people do. If your design feels too tight, it’s probably true. Whitespace is […]
[…] get rid of unnecessary elements. You don’t add space, you get rid of unnecessary elements. When designing, always question yourself, do you really need […]
[…] aware of how you’re placing each design element. If you intend to gain symmetry in your design, give some time to the alignment of the elements. […]
[…] one of the basic elements of design is an important one as it directly connects to human emotion and what we feel about an artwork, […]